

Check how you're doing and inform yourself
When you are curious about how your website performs, or when you want to test the security measures that you have already taken, there are a lot of free scanners to be found, some only scan headers, others do a more thorough scan which can take up to 10 minutes.
And next to introducing measurements in your website, you also need to stay informed about new security-issues, I'll provide some links of good recourses for that purpose.
Keep the (global) web safe!
Not an advertisement, but looks like it
Free website scanners: ↑
Check your code-quality:
Check HTML-compliance: validator.w3.org
Check CSS code: jigsaw.w3.org
Website performance:
Scan the speed of your website: Pagespeed Insights
Another in-depth performance-scanner: Metrix
Broad security-checks:
Do a quick scan of your security-headers: securityheaders.com
HTTP resources: redbot.org
Check your redirects: httpstatus.io
Check SSL-status: ssllabs.com
Check for vulnerabilities:
Vulnerability checker: upguard.com
Check for malware: virustotal.com
Deep malware scan: quttera.com
Deep checks (may take a while):
Useful sites: ↑
Scan and submit your website to Chrome preload list at appspot.com
Throw bad bots in a hole: Blackhole for bad bots
Links to useful information: ↑
Stay informed about the top 10 most critical web application security risks, visit the Owasp top 10 regularly
A múst read security portal: sucuri.net
Google developers checklist: developers.google.com
Google security blog: googleblog.com
Cyber essentials: cisa.gov
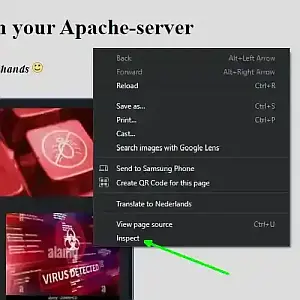
Use Chrome (inspection) dev-tool ↑
This tool helps you in many ways, it can find errors in scripts, help you with security-headers, demonstrate your sites' responsiveness and much more.
- Clear browser-cache
- Go to your website
- Right-click and select "inspect" at the bottom